In this article, you will build a homepage layout with a focus on offerings from your online store using WordPress, WooCommerce and the Matthew theme.
All elements of the current layout will be created using the Block editor provided by a WordPress core. The theme also comes with some predefined sections for this homepage layout to speed up a build process.
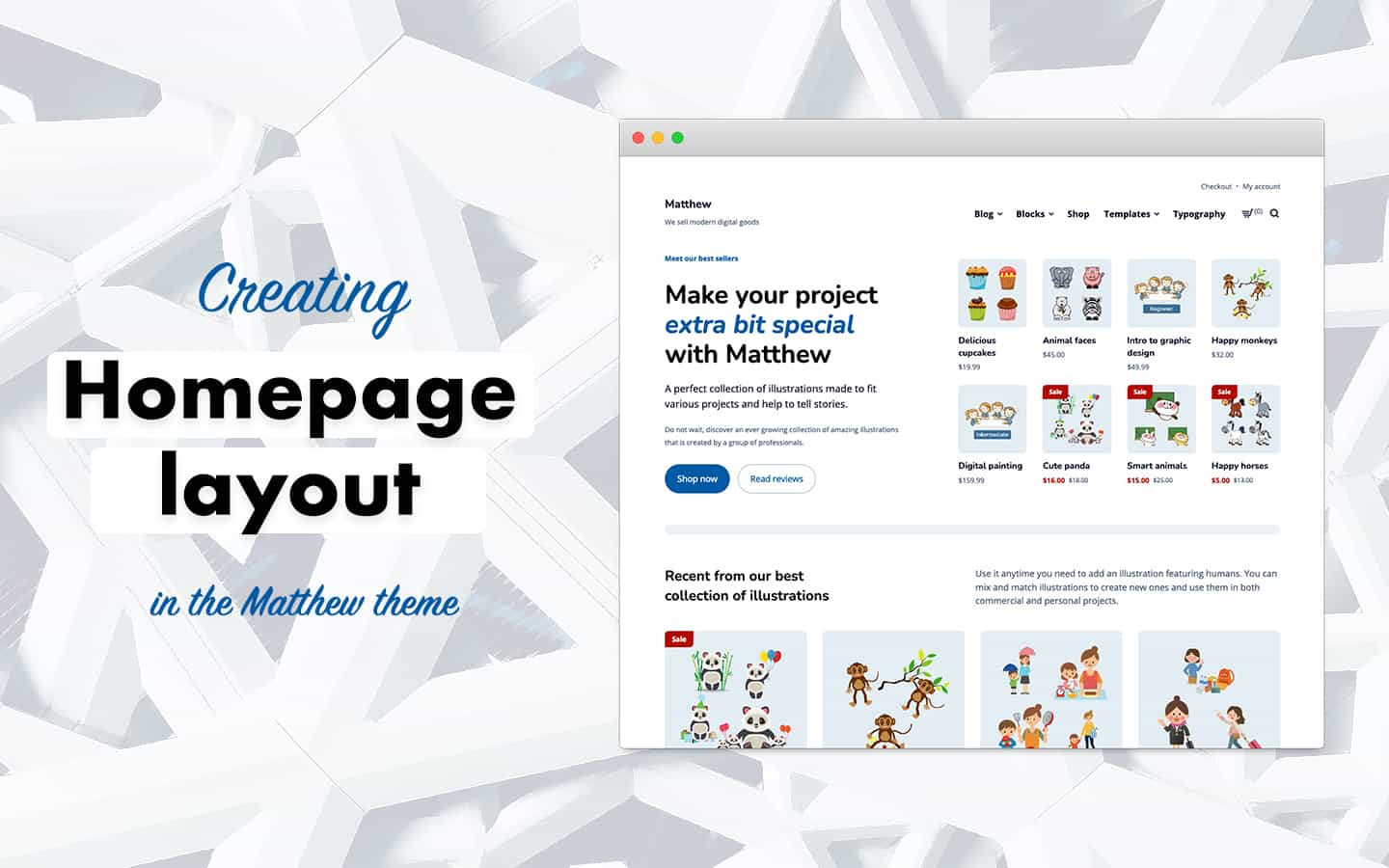
This layout of homepage is very similar to the one presented in the initial version of theme. The only difference is that the Hero section now displays more information, including a grid of available offerings from your store.
This homepage layout was presented in version 1.5.0.
For a full layout preview, check a demo of the page using this layout.
Layout structure
A layout of this version of homepage is very simple. As you’ve already noticed, it is consisted of four sections:
- Hero — displays information about your business along with a grid of best selling offerings provided by your company.
- Latest offerings — displays latest products or services from your shop.
- Reasons — displays main reasons of choosing your products or services.
- Reviews — displays testimonials from your customers.
The main goal of this layout is to briefly present the visitor your company: who you are, what you do, why it matters, and what others say about it.
Layout creation guide
You will use WordPress blocks to create this layout for a homepage of your digital store. Thus, navigate to a dashboard of your WordPress site, and create a new page in order to get started.
Since this layout is very similar to the one presented in the initial version, in this guide you will only learn how to create the Hero section.
For other sections, follow these instructions, except the Hero section which you can skip.
Creating the Hero section
The theme already provides a predefined layout — block pattern — for the Hero section, specially designed for Matthew to match structure and design system of the theme.
- To add the block pattern to the page, click the “Add block” button on the upper left of the editor (a large button with “+” icon).
- Then, click on the Patterns tab.
- Within the Patterns, select Matthew: WooCommerce from a dropdown menu to preview predefined patterns from the Matthew theme.
- Scroll down until you see the pattern we created, “Classic Hero”.
- Click on the pattern and it will be automatically added to the page.
- Modify text, buttons, and configure the products block settings in this section to fit your needs.
Once this section is ready, add the Separator block to create a visual separation from the other section which comes after the Hero section.
- Click under the Hero section in the Editor to start a new line.
- To add a horizontal line, click the button on the upper left of the editor (a large button with “+” icon) to add a new block.
- Select the Separator block from the Design section or search for it using the search bar.
- Select Thick Line from the Styles options in the block’s settings.